
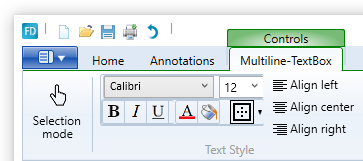
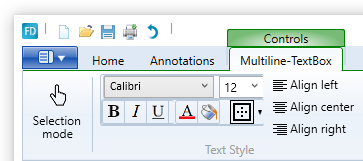
One can set the style of the text appearing inside these controls.

Font Family
Font family sets the basic look of the text. One can change it by clicking the font family combo box, and from there, the desired font family can be chosen by clicking on it.
Font size
Font size is the size of the text displayed in these controls. It can be set by clicking the black arrow inside the font size combo box, and selecting it from the combo box’s dropdown menu. Alternatively, one can write it in into the combo box directly.
Text alignment
Text alignment is how text aligns inside the control. Text alignment settings can be found to the right of the font size settings.
To set the text to align to the Left of the control, select Align left by clicking on it.
To set the text to align to the Right of the control, select Align right by clicking on it.
To set the text to align to the Center of the control, select Align center by clicking on it.
Font decorations: Bold, Italic, Underline
Text can be bold, italic and underlined. These are buttons underneath the Font Family combo box.
These can be set separately, by clicking on the one need to be applied. Text can have any of these even simultaneously. If the button of an option appears clicked, it means its option is active, if not, then not.
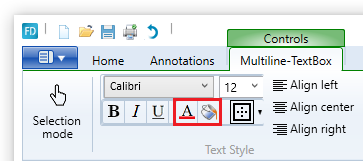
Coloring Options: Font and background color
Next to the font decoration buttons are the color options buttons.

The leftmost is for the text color, the rightmost is for the background color.
When clicking on one of them, a window appears where one can select which color to use. After selecting a color, click the “OK” button to apply the new color.

Border Settings:
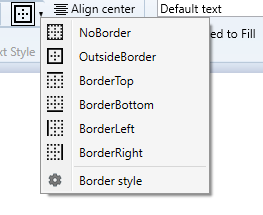
Next to Coloring options, the Border settings button can be found. Image of the button shows the current border setting, clicking on it, applies it to the selected controls.

The following border options available:
1.  No border: Control has No borders
No border: Control has No borders
2.  Outside border: Control has top, bottom, left and right borders on it
Outside border: Control has top, bottom, left and right borders on it
3.  Top border: Control only has border on the top
Top border: Control only has border on the top
4.  Bottom border: Control only has border on the bottom
Bottom border: Control only has border on the bottom
5.  Left border: Control only has border on the left
Left border: Control only has border on the left
6.  Right border: Control only has border on the right
Right border: Control only has border on the right
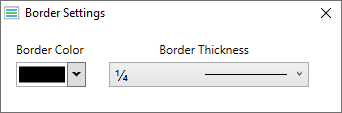
With the  button, one can set the border color and thickness. Clicking on it opens the Border Settings Window where one can select a color and a thickness.
button, one can set the border color and thickness. Clicking on it opens the Border Settings Window where one can select a color and a thickness.